Genç tasarımcılar için tipografi kuralları 25
Şekillendirme / / December 19, 2019
tipografi Hakkında birçok mükemmel kitap yazmış olduğu bir acemi tasarımcı veya sıradan kullanıcı dokümanlar yeniden düzen getirmek isteyen bilgisayar, nereye karar vermek zordur başlatın. Eğer onlardan biri misiniz? O zaman doğru yerdesiniz. Bu yazıda dijital çağda vazgeçilmez kurallar 25 temel seti bulacaksınız.
Doğru yazı tipini seçme
1. fantezi fontları kullanmayın
Eğer yeterli deneyim ve bilgi varsa, hatta alışılmadık, süslü yazı tiplerini kullanmak için çalışmayın. Basit tutun.
2. Comic Sans unutun
Onun hiç görülmediğini düşünün.
3. Standart, varsayılan yazı tiplerini önlemek etmeyin
Birisi size söyler eğer Ciddi, standart font o - 's sıkıcı, o sadece tipografi anlamıyor. Nasıl yazı bakacağız o aranır bağlıdır. Times New Roman gerçekten bakmak soğutabilir. Ve en önemlisi: çirkin veya okunmaz daha sıkıcı metin olmak daha iyidir.

fontları mix
4. İkiden fazla yazı kullanmayın
İlk aşamada daha yazı tipleriyle denemeler gerekli değildir. İki yeterlidir. Sen uyumsuz saçma metin çevirmek istemiyoruz, değil mi?
5. Sadece zıt fontları karıştırın
serif yazı ile grotesk, modernlikle el yazısı. Kontrast tutmak önemlidir. İki benzer bir yazı tipi yakın özensiz görünüyor.

6. harflerin aynı yüksekliğe sahip yazı tiplerini seçin
Uzak elemanları olmaksızın küçük harflerin yükseklik - taban çizgisinin üstüne taban arasındaki mesafe, başka bir deyişle - hattı noktalarına değeri. Eğer birlikte yaparken kullanmak istediğiniz yazı tiplerini seçme, emin küçük harfler yüksekliği aynı olduğunu yapmak gerekir. Bu paragrafın doygunluk aynı düzeyde sürdürmek için yardımcı olacaktır. Buna ek olarak, bu metin okumak daha kolay olacaktır.
metni yazın
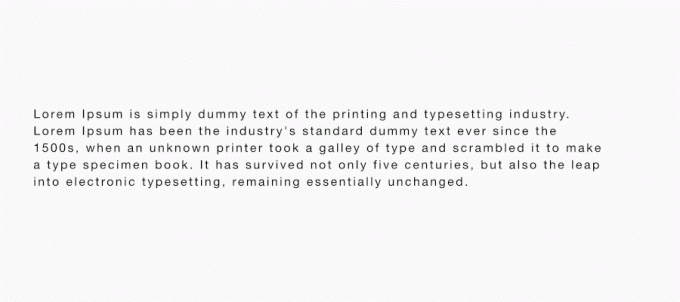
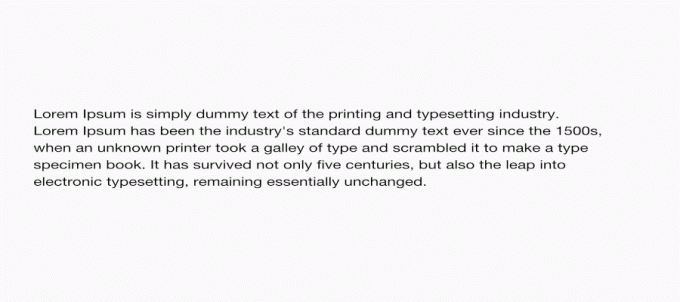
7. yazı boyutunu
web metnin boyutu az 13 piksel olmalıdır. Bir 14-18 px içinde - Bence, en iyi seçim olarak. Değil çok büyük ve aynı zamanda okunabilir de.
8. Doğru hat uzunluğunu seçin
dizesinin doğru uzunluğu ikiye yazı tipi boyutunu çarpılmasıyla elde edilebileceğini dedikodu inanmayın. Bu saçmalıktır. Sadece 45-75 karakter aralığında dize uzunluğunu tutmaya çalışın. baskılar için GOST 60 karakter uzunluğuna önerir, ancak bu, tabii ki, ağın açısından zor idealdir. Ve hala bunun için çaba gerekir. gözleri belirlenir, bu hat çok uzun veya çok kısa değil.
9. tipi boyutunu aynı olmalıdır Öncü
Metin ve "hava" arasında bir denge elde etmek için, bir satırı bir yaklaşık aralığı ve bir buçuk katı küçük harflerin yüksekliği olun. Başka bir şekilde daha kolay edilmektedir: yazı tipi boyutu eşit% 125 satır aralığı ayarlayın.

paragraf
10. sol tarafını hizalayın
Web'de Seçenekler "Right" ve "Justified" nadiren haklı: Emin gerekçe seçmek ne değilseniz, sol gerekçe seçin. kaba kenar şeyin yolunda yoktur. Göz her satırın açık bir görsel sonunu görüyor diye Kes, daha kolay okunur metni bıraktı. Ama bu metin satırı çok uzun değilse, Rusça kolay okunur. dize uzun 60 karakterden daha nedenle, rasklyuchenny set deneyin. Sadece hyphenate unutmak ve her şey görünüyor iyi olmadığını kontrol etmiyoruz: Arka arkaya birkaç kaymalar kesinlikle okumayı zorlaştırır.
11. transferlerin çok sayıda kaçının
Genel olarak, web üzerinde transferleri mümkün olduğunca kaçınılmalıdır. yeni bir satıra kelimeyi taşımayı deneyin veya biraz interalphabetic mesafeyi değiştirin. Çok fazla karakter taşıma, yazı tipi boyutu veya boşlukları boyutunu ayarlamak. Ve sola gerekçesi ile word wrap kullanmaz.
12. hiçbir girinti
başlığın ilk paragraf girintisi ayırmayın. Boş çizgiyle paragrafları Slugger ise girinti kullanmayın. Bu gereksiz ve tatsızdır. Öte yandan, herhangi bir girinti ve atkı olmadan metin algılanmak daha zor olacaktır. Genel olarak, aşağıdakilerden birini seçin: veya kırmızı çizgi veya atlama - ve metin boyunca kullanabilirsiniz.
13. dar sütun
Metnin kısa sütun çevirmeniz gerekiyorsa, dar yazı tipini kullanmayı deneyin. Metin yalnızca okumak daha kolay iyi görünür, ancak olmayacak Yani, karakterler zinciri daha koymak olarak.
14. asılı noktalama
hat seti tırnak işareti, parantez, tire, nokta, virgül yapmalıdır. Her zaman şık görünüyor ve paragrafın istenilen şekli korumak yardımcı olur.
15. "Dullar" ve "yetim"
Bu dul ilgili. "Dul" - bir paragraf ya da metin veya sayfanın sonunda çok kısa bir satırın sonunda bütün hat üzerinde tek bir kelime. "Yetim" - yeni bir sayfaya veya sütunun başında düşen dul. Onlar kaçınılmalıdır. mesafe interalphabetic, transfer hattını azaltmak veya yazı tipi boyutunu ayarlamak için deneyin - genel olarak, "dul" ve "yetim" Yazıların içine almak için izin vermeyin.
16. aşırı değil boşluk Do
Yeni bir satır basın Shift başlatmak + Enter. Yeni bir paragrafa başlamak için Enter tuşuna basın. Bu çok kolay.
sözcük
17. karakter aralığı
Eğer deneyimsiz bir tasarımcı varsa ve bu küçük detaylar için eğitilmiş gözü elle değil Kern metni yok.
18. izleme
yazı tipi boyutunu artırmak zaman, karakter de artar aralığı unutmayın. Büyük bir başlık metnini ayarlamak nedenle, biz karakterler ve kelimeler arasındaki mesafeyi apportion önerilir.
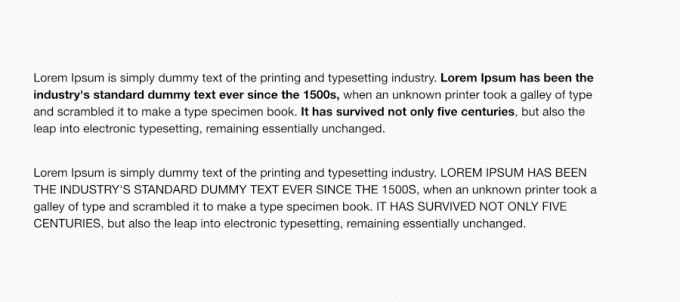
19. vurgulama
Eğer çeşitli yollarla dikkat etmek gereken önemli düşünce ya da kelime vurgulayın. onlarla denize gitme. Sermaye bir bütün cümle tahsis etmek gerekli değildir - bir acemi hep sitesine yapamazsınız. Sadece kalın yazı tipi kullanın.

20. taburcu olmadan Küçük harf
Küçük harf arasındaki mesafeyi artırmak için gerekli değildir. Nedeni basit: azaltılmış okunabilirlik.

21. akıntı ile Sermaye
sermaye arasındaki mesafeyi arttırın. Bu durumda, okunabilirliği artar. Normalde,% 10 harf alanı artan iyi çalışıyor.
22. başkentte şeyi yazmayın
sermayenin setini kötüye kullanma. Bu tür bir dizi uzunluğu, bir çizgi geçemez.
23. sermaye ihtiyaç duymadan kullanmayın
Yazı tipi özel küçük kapaklar tarzı içermiyorsa, hiç bunu kullanmayın.
harfler
24. Harflerin genişliğini değiştirmek etmeyin
Sadece bunu yapmayın. Lütfen.

sayılar
25. kelime sayısı
sözcük sayısını yazın, bu zarif görünüyor.